Setelah mengetahui apa itu HTML dan perkembangan HTML,
selanjutnya adalah mengetahui atau memahami Struktur dari HTML tersebut.
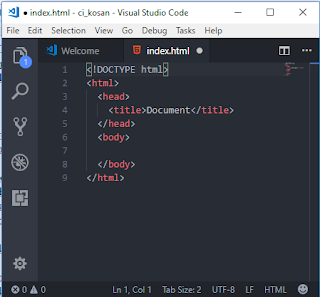
Berikut Contoh sederhana dari Struktur
atau kode HTML :
Dari contoh diatas terdapat kata yang di apit oleh simbol < dan > atau symbol </ dan >, seperti !DOCTYPE html, html, head,
title, body. Berikut penjelasanya :
1. !DOCTYPE
!DOCTYPE adalah deklarasi untuk memberitahu
sebuah web browser mengenai versi HTML yang digunakan di sebuah halaman web.
Penulisanya di bagian paling awal dokumen HTML atau paling Atas. !DOCTYPE
adalah deklarasi dari HTML5, jika ingin menggunakan HTML5 anda hanya tinggal
menambahkan <!DOCTYPE html> pada bagian awal dokumen HTML anda.
2. Root
2. Root
Root adalah elemen dasar, yaitu kode mulai
dari <html> sampai </html>.
3. Elemen
3. Elemen
Elemen adalah bagian dari dokumen HTML. Contohnya
mulai dari <title> hingga </title> atau elemen ini biasanay di
sebut sebagai judul biasanya tampil pada Tab browser, kemudian <body>
sampai </body> atau disebut juga badan isi dari dokumen HTML itu sendiri,
di bagian ini berisi tampilan output dari website tersebut atau yang nampak oleh kita saat kita membuka halaman suatu
website.
4. Tag
4. Tag
Tag adalah kode untuk menandai awal dan
ahir sebuah elemen HTML. Tag menggunakan tanda kurung sudut <….>. Seperti pada contoh yang telah
disebutkan, yang disebut tag meliputi <html>, </html>,<head>,
</head>, <title>,
</title>, <body>, </body> dan lain sebagainya.
5. Nama Tag
5. Nama Tag
Nama Tag adalah nama karakter yang ada di
dalam tanda tag. Misalnya nama tag pada contoh adalah : html, head, title, body.
6. Tag Pembuka
Tag Pembuka adalah tanda awal sebuah
elemen. Contohnya <html>, <head>, <title>, <body>.
7. Tag Penutup
Tag Penutup adalah ahir dari sebuah elemen,
contohnya </html>, </head>, </title>, </body>.
8. Tag Tunggal
Tag Tunggal adalah tag khusus yang tidak
memiliki tag penutup. Contohnya <img>, <input>, <link>,
<br>, <meta> dan lain sebagainya.
9. Komentar
Komentar adalah baris kode yang tidak akan di
eksekusi atau di abaikan oleh browser dan tidak akan muncul pada halaman web.
Komentar pada HTML datandai oleh symbol <!—dan di akhiri dengan symbol -->.
Biasanya komentar digunakan Programmer hanya sebagai catatan atau tanda untuk
mengingat fungsi dari kode program yang dibuat.
Berikut beberapa contoh dari tag HTML tersebut :
Tag
|
Penjelasan
|
<!-- -->
|
Di gunakan untuk memberi komentar, dan tidak akan di eksekusi oleh
browser.
|
<head>
|
Elemen utama sebagai tempat mendefenisikan sejumlah metadata untuk
memberikan informasi umum mengenai dokumen ini. Elemen Head bersifat wajib
dan hanya boleh dipakai sekali saja pada dokumen HTML.
|
<title>
|
Untuk mendefenisikan judul dikumen di browser.Hanya boleh di isi teks
saja. Tag ini sangat penting dari sisi SEO dan sebaiknya selalu dipakai.
|
<meta>
|
Untuk mendefenisikan <meta> data tambahan yang tidak bisa
diwakili oleh tag <meta> data lain. Ada beberapa atribut untuk tag
<meta> yang bisa disisipkan , namun minimal anda mengisikan meta
Charset dan Description.
|
<link>
|
Untuk mendefenisikan kaitan antara dokumen ini dengan file lain. Penulisannya
disertai dengan rel untuk menyebutkan jenis kaitan dan atribut href untuk
nilai URL file yang di rujuk.
|
<style>
|
Untuk mendefenisikan pemformatan halaman web menggunkan css secara
inline. Kode style di tulis langsung dan menjadi bagian dari dokumen.
|
<body>
|
Elemen utama sebagai tempat
untuk mendefenisikan konten halaman web. Elemen body bersifat wajib dan hanya
boleh dipakai sekali dalam sebuah dokumen
|
<a href >
|
Untuk membuat link ke halaman lain dari website tersebut atau ke
website lain
|
<b>
|
Untuk membuat teks menjadi tebal
|
<bgsound>
|
Untuk memberi suara latar atau background sound pada halaman sebuah
web
|
<blink>
|
Untuk membuat teks berkedip
|
<blockquote>
|
Untuk mendefinisikan kutipan yang panjang
|
<br>
|
Memberi enter atau pindah baris
|
<button>
|
Untuk mendefinisikan tombol
|
<caption>
|
Untuk membuat caption pada sebuah table
|
<center>
|
Untuk memberi perataan tengah pada sebuah teks atau gambar
|
<code>
|
DIgunakan untuk mendefinisikan sebuah bagian dari kode computer
|
<comment>
|
Untuk meletakkan komentar pada halaman web dan tidak akan di
tampilkan di browser
|
<div>
|
DIgunakan untuk menata posisi bagian-bagian yang berada didalam tag
<body>, apakan di atas, bawah, kiri, kanan, dan tengah.
|
<del>
|
Untuk memberi garis tengah pada sebuah teks/mencoret teks.
|
<em> atau <i>
|
Untuk membuat teks menjadi miring. Disarankan menggunakan tag
<em> pada HTML5.
|
<embed>
|
Untuk menyisipkan file dengan link.
|
<font>
|
Digunkana untuk mengganti jenis, ukuran, warna huruf yang akan
digunakan.
|
<form>
|
Untuk mendefinisikan form input
|
<h1> s/d <h6>
|
Ukuran Font dibedakan berdasarkan Headingnya
|
<hr>
|
Untuk membuat garis horizontal
|
<img>
|
Untuk memasukan gambar pada dokumen HTML
|
<input>
|
Untuk mendefinisikan input field pada Form.
|
<li>
|
Untuk membuat bullet point atau baris berupa list, biasanya
berpasangan dengan tag <ol> atau <ul>.
|
<table>
|
Untuk mendefinisikan atau membuat table sebuah Table, di ikuti tag
<tr> untuk membuat baris, dan tag <td> untuk membuat kolom.
|
<tr>
|
Untuk membuat baris pada tag <table>.
|
<td>
|
Untuk membuat olom pada tag <table>.
|
<thead>
|
Biasanya digunakan pada bagian nama kolom pada table dan di ikuti tag
<tr> dan tag <th>
|
<th>
|
Sama seperti tag <td>, hanya saja di gunakan pada penamaan kolom
|
<tbody>
|
Untuk tempat informasi atau isi dari table.
|
<marquee>
|
Untuk membuat teks berjalan.
|
<label>
|
Mendefinisikan label untuk sebuah elemen.
|
<nobr>
|
Untuk mencegah ganti baris baru.
|
<option>
|
Untuk menampilkan beberapa pilihan yang berbentuk drop down
|
<p>
|
Untuk ganti paragraph
|
<pre>
|
Untuk membuat teks dengan ukuran huruf yang sama
|
<script>
|
Mendefinisikan awal script, biasanaya berisi kode javascript
|
<select>
|
Untuk membuat daftar drop-down
|
<textarea>
|
Untuk mendefinisinkan control input multiline
|
<tfoot>
|
Untuk mengelompokan isi footer di dalam sebuah table
|
<u>
|
Untuk membuat teks bergaris bawah
|
<ul>
|
Untuk mendefinisikan awal dan akhir sebuah bullets
|
<dl>
|
Untuk membuat daftar istilah. Dan harus ada tag <dt> dan tag
<dd> didalamnya.
|
<dt>
|
Untuk item istilah di daftar istilah. Bisa digunakan berulang
|
<dd>
|
Untuk membuat item deskripsi di daftar istilah. Secara default
teksnya akan di kasih identasi.
|
<strong>
|
Untuk memberi efek cetak tebal pada teks. Fungsinya sama dengan tag
<b>, tapi disarankan menggunkan tag <strong> karna lebih SEO
friendly.
|
<small>
|
Untuk menampilkan teks disebuah elemen dengan ukuran font yang lebih
kecil dari ukuran defaultnya.
|
<audio>
|
Untuk memainkan audio dalam halaman web.
|
<video>
|
Untuk memutar file video di halaman web.
|
<canvas>
|
Untuk menggambar dihalaman web.
|
<legend>
|
Untuk memberikan judul atau keterangan pada tag <fieldset>.
|
Itulah beberapa Contoh tag HTML dan Struktur HTML yang titikk0ma.blogspot.com
ketahui, jika ada yang di pertanyakan silahkan komentar di kolom komentar dan
jangan lupa kritik dan saran dari pembaca, karna titikk0ma.blogspot.com masih
dalam tahap belajar menulis, terimakasih sudah mampir…